
〜〜使い方基本(スライドショ〜)〜〜
それでは基本的な使い方を勉強していきましょう。
やっているうちに慣れてくるので、もっと手の込んだ作品もできるようになると思います。
とりあえず、触り方の練習としてやってみてくださいね。
では、早速suzukaを起動してみましょう!!

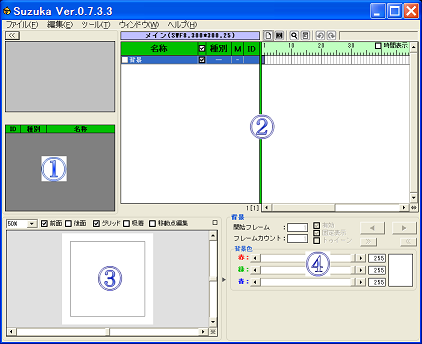
〜各部の名称と働き〜
① 【シンボルリスト】
ここに、使用したい画像をドラッグ&ドロップで入れます。
② 【レイヤ〜リスト&タイムライン編集枠】
ここに表示させる順に【シンボルリスト】からドラッグ&ドロップします。
コピ〜になるので、同じ画像を何回でもドラッグ&ドロップすることが可能です。
背景で使うような画像は一番下に来るようにしてください。
③ 【編集キャンバス】
ここは、インスタンスの位置・サイズ等の編集や
他レイヤーのインスタンスとの位置関係の確認等を行います。
インスタンスとは、シンボルをレイヤーに配置したものをいいます。
④ 【キーフレーム編集枠】
タイムライン枠で選択された、キーフレームの編集を行います。
編集中のレイヤーの種類によって、編集内容は異なります。
さて、各部の名称と働きは大体分かりましたでしょうか?
では、実際にイメ〜ジを取り入れながら出来上がるまでをやっていきたいと思います。
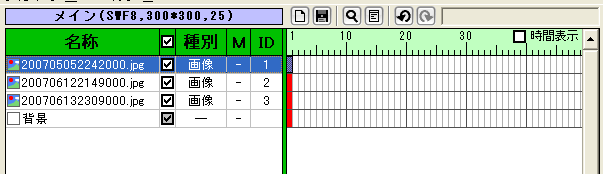
まず、【シンボルリスト】に使いたい画像をドラッグ&ドロップします。

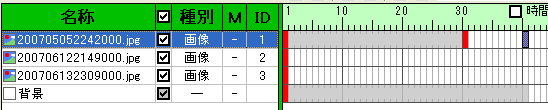
次に、【レイヤ〜リスト】にドラッグ&ドロップします。

このような状態になっていますね?
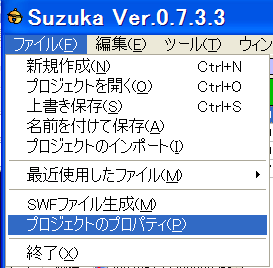
次に、編集キャンバスの大きさを決めます。

ファイル→プロジェクトのプロパティ

【基本設定】
幅、高さは画像の大きさに合わせて数値入力してください。
【FPS】
これは、一秒間に進むコマ数です。自分で丁度良い数値に直してください。
分からない場合は”15”位でいいと思います。
【swfバ〜ジョン】
これは今は気にしなくて結構です。swf8のみ対応の色んな効果があります。
只今研究中ですので、またの機会にご紹介します。
では次の作業に入ります。次は、画像の表示時間です。
今回はスライドショ〜ということなので、一枚30コマ表示にします。
もちろん、皆様がもっと表示時間を延ばしたいと思うのであれば延ばしてください。
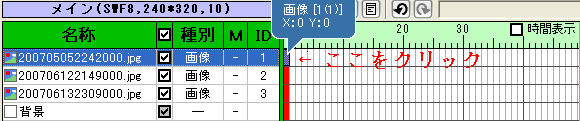
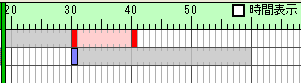
では、一番目の画像の1コマ目をクリックします。

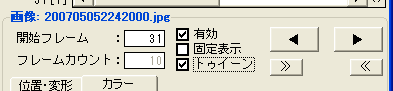
次に【キーフレーム編集枠】に行き、フレ〜ムカウントを30にします。


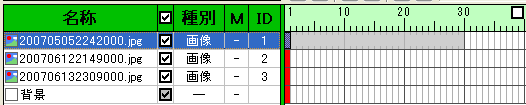
するとタイムラインがグレ〜表示になり、表示時間が延びたのが分かると思います。

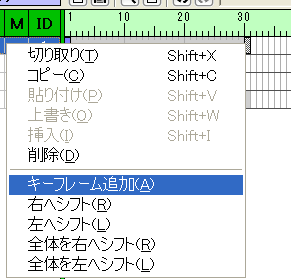
次にスム〜ズに画像が切り替わるようにする為31コマ目にキ〜フレ〜ムを追加します。

31コマ目で右クリックしてメニュ〜を開き、キ〜フレ〜ム追加をクリックしたら追加できます。
同じく41コマ目にも追加します。

追加できましたら、トゥイ〜ン機能を使います。
31コマ目をクリックして【キーフレーム編集枠】に行きトゥイ〜ン □にチェックをします。

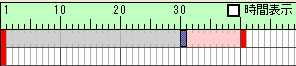
タイムライン上の31コマ目〜41コマ目までが赤く表示されたのが分かると思います。

次に、41コマ目をクリックしてから【キーフレーム編集枠】に行きカラ〜をクリックします。
そこの不透明度を0%にします。

ここまでできたら【F5キ〜】を押してプレビュ〜を見てみてください。
段々消えていく画像ができたと思います。
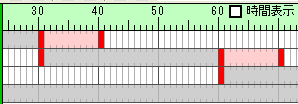
二枚目の画像は31コマ目から始めます。
これは、消えていく画像にあわせることで滑らかにつないでいく為です。

このようになりますね?後は画像の枚数分この法則でつないでいきます。
もちろんトゥイ〜ンも忘れないでくださいね。
【備考】
キ〜フレ〜ムを追加したら、いらないキ〜フレ〜ムは削除してください。
削除は、いらないキ〜フレ〜ムを右クリック→メニュ〜の削除をクリックで削除できます。

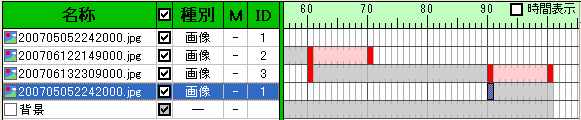
このようにまりますね?では最後に、画像がル〜プする時に最後の画像と最初の画像が
このままでは少し変だと思いますので、それを修正します。
一枚目に使った画像をもう一回【シンボルリスト】からドラッグ&ドロップで
【レイヤ〜リスト】の一番下に来るように持ってきます。
そして、最後の画像のトゥイ〜ン機能の始まりのコマ数と同じ
コマ数にキ〜フレ〜ム追加します。
そしてフレ〜ムカウントをトゥイ〜ン機能の最後のコマ数まで延ばします。
すると次のイメ〜ジのようにまります。

【F5キ〜】で動きを確認後、気に入ればファイル→swfファイル生成で出来上がりです♪

作ったファイルを編集する可能性がある場合名前をつけて保存をしておいてください。
では最後に私が作った【スライドショ〜】を載せておきますね。